アニメーション
PowerPointの便利な機能のひとつに、アニメーションがあります。アニメーションとは、スライドショーでプレゼンテーションを行っている時に、スライド内の文字や図形などのオブジェクトに対して、任意のタイミングで動き(効果)をつけるというものです。
「画面の切り替え効果」がスライドの切り替え時の動き(効果)を設定するのに対して、「アニメーション」は、一つのスライド内でのオブジェクトの動き(効果)を設定するという違いがあります。
アニメーションは、PowerPointで作成するスライドに表示されるテキストや画像、図表、SmartArtグラフィックなど、あらゆるオブジェクトに設定することが可能です。
アニメーション効果を適用することで、オブジェクトに動きつけて表示・非表示にしたり、移動したりすることができます。また、オブジェクトのサイズや色もアニメーション機能によって変えて、強調することができます。
オブジェクトに動きをつけることで、プレゼンテーションの際に強調したいメッセージをアピールすることができるでしょう。
ただし、アニメーションを多用しすぎるとかえって見えづらいスライドになってしまいます。あくまで強調したい場所やアニメーションを動かすことでより伝わりやすくなる箇所に絞っての使用を心掛けましょう。
アニメーションの設定
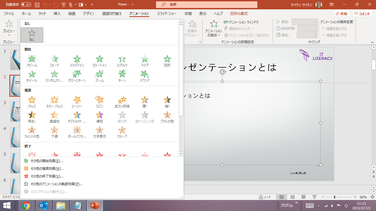
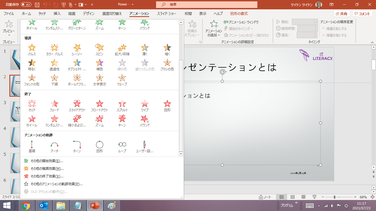
スライド上のテキストや図形などのオブジェクトを選択しておいて、「アニメーション」タブをクリックして、「その他」ボタンをクリックすれば、アニメーション効果の一覧(主要なものの一覧)が表示されます。
さらに、「その他の開始効果」「その他の強調効果」「その他の終了効果」「その他のアニメーションの軌跡効果」をクリックすれば、それぞれの分類ごとの効果が全て表示されます。
オブジェクトを選択しておいて、いずれかの効果のアイコンを選ぶと、その効果がオブジェクトに設定されて、スライド上でそのオブジェクトが動き、効果をプレビューできます。
『便利知識』
アニメーションリボンの左端の「プレビュー」ボタンを押せば、随時アニメーション効果を確認できます。
各効果には、その効果に見合った「効果のオプション」が用意されていて、さらに細かな効果の設定ができます。
具体例:プレースホルダ内のテキストを順次スライドインさせる
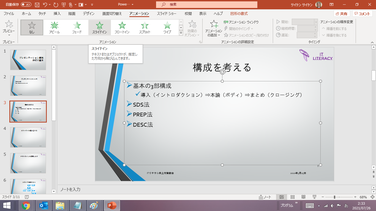
テキスト入力がされているプレースホルダを選択しておいて、「アニメーションタブ」の「スライドイン」をクリックします。
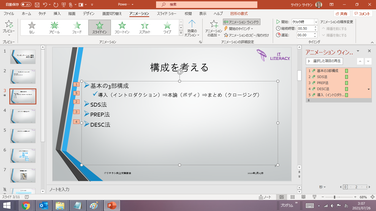
すると、テキストが次々現れるようなプレビューが表示された後、段落の左側に番号がでてきます。この番号は、アニメーションが実行される順番を示しています。
右図のケースでは、1行目と2行目(下のレベルの段落)が同じ1という番号で、3行目以下の段落が2、3、4となっています。
スライドショーを実行すると、このスライドは、最初はスライドタイトルだけが表示され、クリックすると1行目と2行目が同時にスライドインし、次のクリックで3行目がスライドイン、さらに次のクリックで4行目がスライドイン、というような動きをすることがわかります。
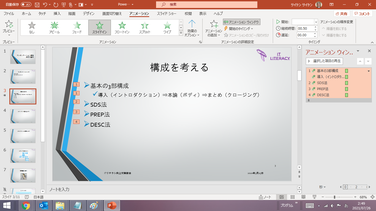
アニメーション ウィンドウ
「アニメーション ウィンドウ」をクリックすれば、選択しているスライドに設定されているアニメーションが「アニメーションウィンドウ」に一覧で表示され、マウスオーバーなどでアニメーション設定の詳細な情報を確認できます。
「アニメーション ウィンドウ」で各行をマウスオーバーすると、番号の付いている段落は「クリック時」、番号の付いていない2行目の段落は「直前の動作と同時」に、開始のタイミングが設定されていることがわかります。
アニメーションの種類
設定可能のアニメーションの動き(効果)は、「開始」「強調」「終了」「アニメーションの軌跡」の4つに分類されます。
4つの効果には、それぞれに種類があり、より複雑な動きを加えることができます。
【便利知識】
「アニメーションの追加」で、ひとつのオブジェクトに複数のアニメーション効果(例えば、「開始」と「終了」)を組み合わせて、さまざまな動きを実現することもできます。
例:「開始」と「終了」を組み合わせる
例:「強調」の「フォントの色」と「下線」を組み合わせる
より見やすく魅力的な資料となるよう、オブジェクトにどの効果を適用すると良いか、試しながら最適なものを選びましょう。
開始
文字や図形などのオブジェクトの出現(表示)のさせ方の効果です。
スライドの外から現れたり、フェードインで少しずつオブジェクトを浮かび上がらせたりする事ができます。
アニメーションボックスに表示される基本的な「開始」効果は、「アピール」「フェード」「スライドイン」「フロートイン」「スプリット」「ワイプ」「図形」「ホイール」「ランダムストライプ」「グローとターン」「ズーム」「ターン」「バウンド」の13種類です。
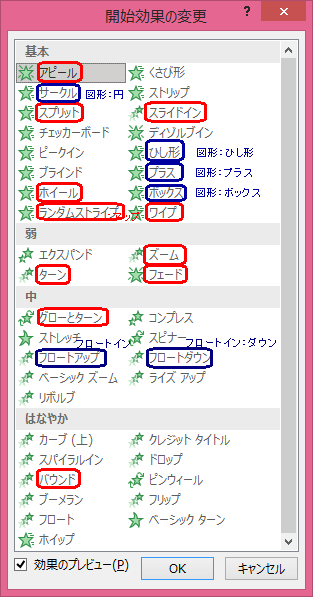
「その他の開始効果」では。右図のように種類が増えた形で表示されます。
基本的な開始効果の「図形」は「サークル」「ひし形」「プラス」「ボックス」に、また、「フロートイン」は「フロートアップ」「フロートダウン」に、分解されて表示されます。
強調
スライド上に表示されている文字や図形を強調させる時の効果です。
点滅や回転の他に、揺らしたり、拡大・縮小したりする事ができます。
アニメーションボックスに表示される基本的な「強調」効果は、「パルス」「カラー パルス」「シーソー」「スピン」「拡大/収縮」「薄く」「暗く」「明るく」「透過性」「オブジェクト カラー」「補色」「線の色」「塗りつぶしの色」「ブラシの色」「フォントの色」「下線」「ボールドフラッシュ」「太字表示」「ウェーブ」の19種類です。
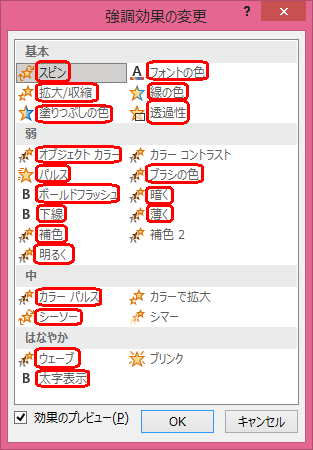
「その他の強調効果」では。右図のように種類が増えた形で表示されます。
終了
文字や図形をスライド上から消す(非表示)時の効果です。
「開始」の逆で、スライドの外へ出て行ったり、フェードアウトで少しづつオブジェクトを消したりする事ができます。
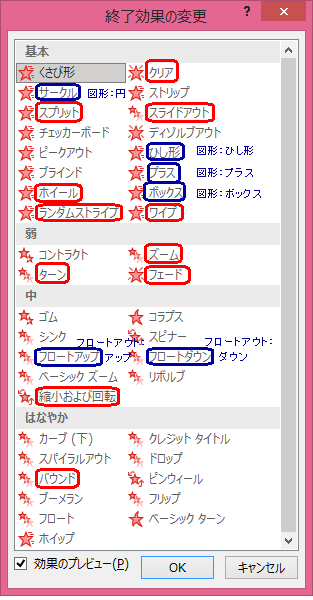
アニメーションボックスに表示される基本的な「終了」効果は、「クリア」「フェード」「スライドアウト」「フロートアウト」「スプリット」「ワイプ」「図形」「ホイール」「ランダムストライプ」「縮小および回転」「ズーム」「ターン」「バウンド」の13種類です。
「その他の終了効果」では。右図のように種類が増えた形で表示されます。
基本的な終了効果の「図形」は「サークル」「ひし形」「プラス」「ボックス」に、また、「フロートアウト」は「フロートアップ」「フロートダウン」に分解されて表示されます。
アニメーションの軌跡
スライド上の文字や図形などのオブジェクトを移動させる際の動きを自由に指定できる効果です。
線で動きを指定し、その軌道に沿って移動させることができます。
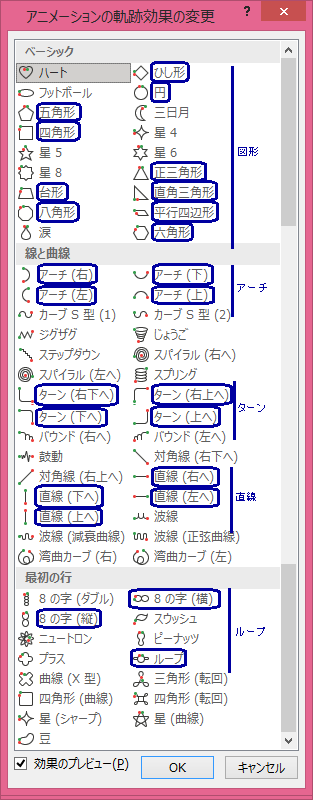
アニメーションボックスに表示される基本的な「アニメーションの軌跡」効果は、「直線」「アーチ」「ターン」「図形」「ループ」「ユーザー設定パス」の6種類です。
「その他のアニメーションの軌跡効果」では。右図のように種類が増えた形で表示されます。
基本的なアニメーションの軌跡効果の「直線」は「直線(下へ)」「直線(左へ)」「直線(右へ)」「直線(上へ)」に、「アーチ」は「アーチ(下)」「アーチ(左)」「アーチ(右)」「アーチ(上)」に、「ターン」は「ターン(下へ)」「ターン(右下へ)」「ターン(上へ)」「ターン(右上へ)」に分解されて表示されます。
また、「図形」は、「円」「ひし形」「正三角形」「六角形」「八角形」「平行四辺形」「五角形」「直角三角形」「四角形」「台形」に、「ループ」は「8の字(横)」「8の字(縦)」「ループ」に、分解されて表示されます。
基本的な「アニメーションの軌跡」効果にある「ユーザー設定パス」は、フリーハンドでユーザーが描いた軌跡に沿って、オブジェクトが移動するというものです。
これを選ぶと、マウスポインタが「+」の形になり、位置をずらしてのクリックを繰り返して軌跡を描きます。描き終わったらダブルクリックします。
開始のタイミングと順序
動作(効果)の開始タイミング
スライドショーを実行中に、アニメーション効果が設定されたオブジェクトの動作(効果)が開始されるタイミングには、3つのパターンあります。
【クリック時】
スライドショーを実行中に、アニメーション効果が設定されているオブジェクトが、クリックした時に動作(効果)を開始するというもので、通常はこの開始タイミングが使われます。
【直前の動作と同時】
アニメーション効果が設定された直前のオブジェクトと同時(一緒)に、このオブジェクトに設定されたアニメーションの動作を開始するというものです。
例えば、直前のオブジェクトに「クリック時」に動作するアニメーションが設定されていて、次のオブジェクトに「直前の動作と同時」のアニメーションが設定されていれば、1回のクリックで2つのオブジェクトの動作が同時に開始されるのです。さらにその次のオブジェクトにも「直前の動作と同時」のアニメーションが設定されていれば、1回のクリックで3つのオブジェクトの動作が同時に開始されます。
【直前の動作の後】
アニメーション効果が設定された直前のオブジェクトの動作が終わったら、このオブジェクトの動作を開始するというものです。
アニメーションが設定されたオブジェクトを選んでおいて、アニメーションタブの「開始」のプルダウンメニューで、開始のタイミングを切り替えることができます。
順序の変更
アニメーションの動作の開始順は、オブジェクトを選んでアニメーションの設定を行った順です。複数のオブジェクトをまとめて選択していた場合は、同じ順番(つまり同時に動作)となります。
アニメーションが設定されているオブジェクトを選んでおいて、「アニメーション」タブの右端にある「アニメーションの順序変更」の「順番を前にする」あるいは「順番を後にする」で、開始の順番を変更できます。
動作の継続時間と遅延
「アニメーション」タブの「タイミング」グループに「継続時間」と「遅延」の欄があります。
「継続時間」は動作が終了するまでの時間で、大きな値にすると、動作がゆっくりになります。また、「遅延」は、クリックした後で動作が開始されるまでの時間で、既定値は0、つまり「遅延なし」になっています。値をセットすると、その分、間をおいてから動作が始まります。
長くなりましたので、「アニメーション具体例のいろいろ」については、別ページで紹介することにします。