アニメーション具体例のいろいろ
「アニメーション」のページで解説したように、PowerPointのアニメーションには「開始」「強調」「終了」「アニメーションの軌跡」という4種類の機能ごとに種々の効果(動き)が用意されていて、それらを組み合わせることもできるので、上手に使えば、プレゼンテーション中に、重要な部分を強調する、話の流れを意識させる、メリハリを付けて聞き手の興味を引くなどの効果が期待できます。
ここでは良く利用されるアニメーションの設定例をご紹介します。
オブジェクトを順番に表示する
具体例1:プレースホルダ内のテキストを順次スライドインさせる
「アニメーション」のページでも取り上げた、もっともよく使用される例で、クリックする毎にプレースホルダ内のテキストを順番にスライドイン表示するというものです。
標準では最上位レベルの段落と同じ順番が下位レベルの段落にも付けられて、クリックすると最上位の段落ごとに纏めて表示されますが、下位レベルの段落の順番を変えることで、個別に表示させることもできます。
テキスト入力がされているプレースホルダを選択しておいて、「アニメーション」タブの「スライドイン」をクリックします。
すると、テキストが次々現れるようなプレビューが表示された後、段落の左側に番号がでてきます。この番号は、アニメーションが実行される順番を示しています。
右図のケースでは、1行目と2行目(下のレベルの段落)が同じ1という番号で、3行目以下の段落が2、3、4となっています。
スライドショーを実行すると、このスライドは、最初はスライドタイトルだけが表示され、クリックすると1行目と2行目が同時にスライドインし、次のクリックで3行目がスライドイン、さらに次のクリックで4行目がスライドイン、というような動きをすることがわかります。
具体例2:オブジェクトを順番に表示する
具体例1は、プレースホルダ内のテキストしかないスライドでの順番表示の例でした。
画像やグラフなど、テキスト以外のオブジェクトが含まれているスライドでも、オブジェクト単位でクリック毎に順番に表示をさせるということもできます。
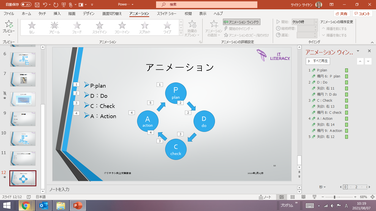
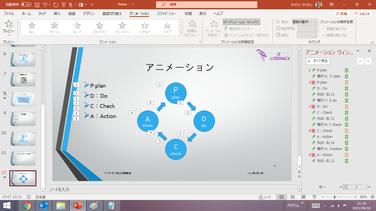
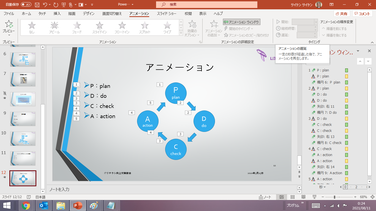
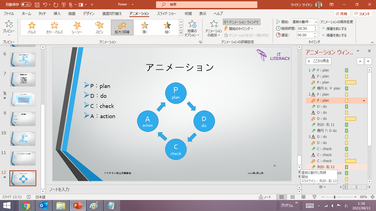
右図は、プレースホルダ内のテキストと図形(円と矢印)を同時に、順番に表示をさせるアニメーションの設定例です。
プレースホルダ内のテキストの一部と図形のオブジェクトを同時には選択できないので、テキストと図形を個別に選択して、アニメーションを付けてから、「アニメーションウィンドウ」の画面で、アニメーションの順序変更と、「クリック時」か「直前の動作と同時」かの設定をしました。
スライドショーでは下図のような動きになります。
具体例3:オブジェクトを表示した後、次のクリックで消去する
右図は、具体例2とほぼ同じですが、プレースホルダ内のテキストが図形ともに一旦表示された後、次のテキストと図形が表示される時に、フェードアウトして画面から消えるというアニメーションの設定例です。
具体例2の状態から、プレスホルダ内のテキスト毎に「アニメーションの追加」で「終了」効果の「フェードアウト」を設定してから、「アニメーションウィンドウ」の画面で、アニメーションの順序を次のテキストのアニメーションの直前に変更し、次のテキストのアニメーションは「直前の動作と同時」に設定変更しました。
スライドショーでは下図のような動きになります。
文字列を強調する
具体例4:文字列の色を変える
右図は、具体例2とテキスト、図形の出現の仕方は同じですが、テキストがスライドインする時のフォントカラーは「赤色」で、クリックすると「黒色」に変わると同時に、次のテキストが「赤色」でスライドインするというアニメーションの設定例です。
「アニメーションの追加」で「スライドイン」と同時にフォントカラーを「赤色」で強調、次のクリックでフォントカラーを「黒色」にして、次のテキストのフォントカラーを「赤色」でスライドインさせる設定をしてみました。
スライドショーでは下図のような動きになります。
具体例5:「強調」の効果を重ねる
右図は、テキストを「赤」色で表出すると同時にすこし時間をかけて大きくするという形で、「強調」の効果を重ねているアニメーションの設定例です。逆に、「黒」に戻す時には同時に小さくしています。
スライドショーでは下図のような動きになります。
以下、略
オブジェクトを移動する
具体例6:ユーザー設定の軌跡に沿ってオブジェクトを移動する
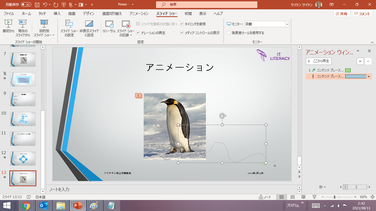
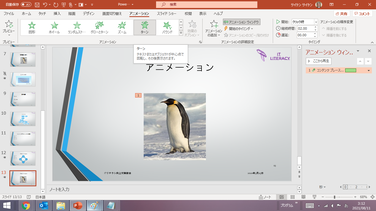
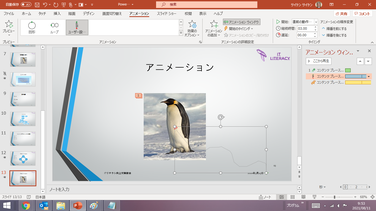
右図は、ペンギンを右下からフロートインし、画面中央までよちよち歩きのようなユーザー設定の軌跡で移動させるアニメーション効果の例です。
スライドショーでは下図のような動きになります。
オブジェクトを回転する
具体例6:スピン
「スピン」は、オブジェクトの中心を軸に、時計回り/反時計回りにオブジェクトを回転する「強調」効果のひとつです。
【便利知識】
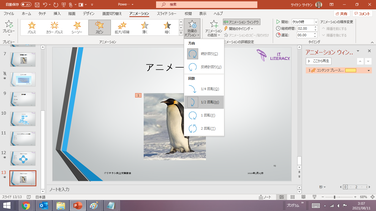
既定では1回転ですが、1/4回転、1/2回転、2回転を設定することもできます。
時計回り、1回転の「スピン」は、スライドショーでは下図のような動きになります。
【便利知識】
アニメーションウィンドウで「スピン」の効果行を右クリックして、「効果のオプション」を選択して、「スピン」の画面を出します。スピンの「量」の右端の▽マークをクリックして、ユーザー設定を選択し、枠内に(nn°の形式)を入力すれば、任意の角度で回転を止めることができます。
具体例7:ターン
「開始」効果の「ターン」は、オブジェクトの中心を縦軸にしてコマノのように回転した後、オブジェウトを表示します。
「終了」効果にも「ターン」があり、同様の回転をした後、スライドから消えます。
残念ながら現時点では、「強調」効果には「ターン」のような回転をさせるものはありません。
「開始」の「ターン」は、スライドショーでは下図のような動きになります。
アニメーションを繰り返す
PowerPointのアニメーションは、回数を指定して、あるいはスライドが表示されてる間はずっと、繰り返して再生できます。
アニメーションの繰り返し設定を活用することで、1つのオブジェクトに注目を集めたり、再生し続ける店頭用のプロモーションとしても活用することができます。
具体例8:単純なアニメーションの繰り返し
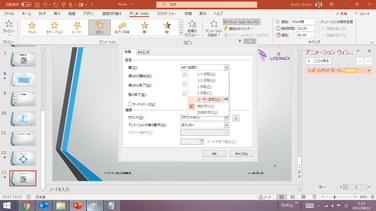
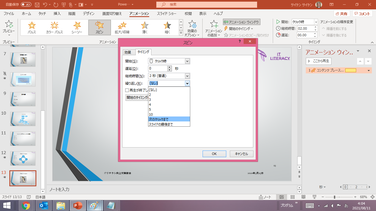
ひとつのオブジェクトに設定されたアニメーションに繰り返しの設定をするには、「効果のオプション」の「タイミング」タブをクリックして、「繰り返し」の枠で、回数や「次のクリックまで」あるいは「スライドの最後まで」を選択し、「OK」ボタンをクリックします。
「スライドの最後まで」とは、スライドショーでそのスライドが表示されている間はずっと繰り返し再生されるということです。
具体例9:同一オブジェクトの複合アニメーションの繰り返し
右図はペンギンが「1回転」しながら、ユーザー設定の「軌跡」に従ってよちよち歩きをする複合アニメーションに繰り返しを設定した例です。
アニメーションの実行タイミングと回数を合わせることがポイントです。
スライドショーでは下図のような動きになります。
➀~⑤の動きを指定回数分、繰り返します
具体例10:複数オブジェクトの同時繰り返し
【便利知識】
アニメーションの実行タイミングと回数を合わせれば、複数のオブジェクトに時間差のない単純なアニメーションの繰り返しを設定することができます。
なお、開始のタイミングや継続時間が異なったり、遅延が設定されている複数オブジェクトのアニメーションをうまく同期させて繰り返すのは難しく、繰り返すたびにどうしてもずれが生じてしまうようです。